Table of Contents
dwtimeline Plugin
Compatible with DokuWiki
- 2024-02-06 "Kaos" yes
- 2023-04-04 "Jack Jackrum" yes
- 2022-07-31 "Igor" yes
- 2020-07-29 "Hogfather" yes
Similar to csstimeline
dwtimeline provides a timeline with alternating boxes formatted in the style of the DokuWiki settings. Boxes for start and end are also possible.
Installation
Install the plugin using the Plugin Manager and the download URL above, which points to latest version of the plugin. Refer to Plugins on how to install plugins manually.
Examples/Usage
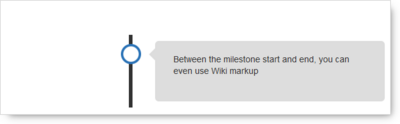
An entry in the timeline is made via milestones. The entry should have at least the following format:
<dwtimeline> <milestone> Between the milestone start and end, you can even use Wiki markup </milestone> </dwtimeline>
Syntax
The basic syntax is shown above.
A timeline starts with the <dwtimeline> tag and ends with the </dwtimeline> tag. The milestones are placed in between. The content of each milestone box is enclosed between the <milestone> and </milestone> tag.The content can contain normal DokuWiki syntax.
Every entry-tag can have options. But only the dwtimeline exit-tag can also have options.
The options must be in the following format: <entry option=“value”>.
Option and value are separated by =. The value must be enclosed by “. The options do not understand DokuWiki syntax (exception: link).
| Option | Description | possible in | values |
|---|---|---|---|
title | If set: the top entry of a box. | <dwtimeline>, <milestone>, </dwtimeline> | Text |
description | If set: the second entry of a box. | <dwtimeline>, <milestone>, </dwtimeline> | Text |
link | If set, the title becomes the link. The link must be in DokuWiki format ([[http://example.com|External Link]]). | <milestone> | Text |
align | overwrite the standard alignment | <dwtimeline> | horz,vert |
data | up to 4 chars for the timeline marker | <milestone> | Text |
backcolor | set the background color for container | <milestone> | valid css color name, hex, rgb |
Examples:

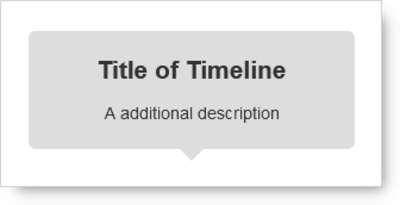
Entry box
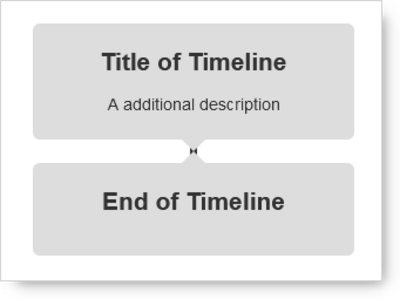
Entry and Exit box
<dwtimeline title="Title of Timeline" description="A additional description"> </dwtimeline title="End of Timeline">
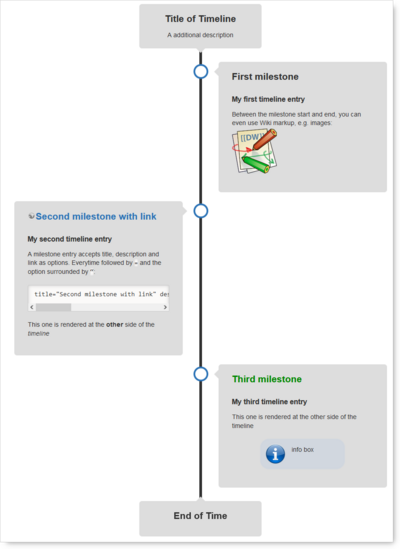
Complete Timeline
<dwtimeline title="Title of Timeline" description="A additional description">
<milestone title="First milestone" description="My first timeline entry" >
Between the milestone start and end, you can even use Wiki markup, e.g. images:
{{:wiki:dokuwiki-128.png?100|}}
</milestone>
<milestone title="Second milestone with link" description="My second timeline entry" link="[[http://example.com|External Link]]">
A milestone entry accepts title, description and link as options.
Everytime followed by ''='' and the option surrounded by ''"'':
< code>
title="Second milestone with link" description="My second timeline entry" link="[[http://example.com|External Link]]"
< /code>
This one is rendered at the **other** side of the //timeline//
</milestone>
<milestone title="Third milestone" description="My third timeline entry" link="[[playground:playground|]]">
This one is rendered at the other side of the timeline
<WRAP center round info 60%>
info box
</WRAP>
</milestone>
</dwtimeline title="End of Timeline">
Horizontal Timeline
<dwtimeline align="horz" title="Title of Timeline" description="A additional description">
<milestone title="First milestone" description="My first timeline entry" data="22">
Between the milestone start and end, you can even use Wiki markup, e.g. images:
{{:wiki:dokuwiki-128.png?100|}}
</milestone>
<milestone title="Second milestone with link" description="First of the blue era" link="[[http://example.com|External Link]]" data="bl" backcolor="LightBlue">
A milestone entry accepts title, description and link as options.
Everytime followed by ''='' and the option surrounded by ''"'':
<code>
title="Second milestone with link" description="My second timeline entry" link="[[http://example.com|External Link]]"
< /code>
This one is rendered at the **other** side of the //timeline//
</milestone>
<milestone title="Third milestone" description="My third timeline entry" link="[[playground:playground|]]" backcolor="LightBlue">
This one is rendered at the other side of the timeline
<WRAP center round info 60%>
info box
</WRAP>
</milestone>
</dwtimeline title="End of Timeline">
Configuration and Settings
The following settings are available in the configuration manager:
| Setting | Description | Values[default] |
|---|---|---|
| direction | On which side should the timeline start (left,right)? The position of the first milestone box to the timeline. | [left],right |
| align | Choose the Standard-Alignment (Vertical[vert], Horizontal[horz])? | horz,[vert] |
The following colours are used and depend on the style chosen:
| Element | Color in style | style.ini |
|---|---|---|
| Box background and timeline | Neutral background color | @ini_background_neu |
| Text | Main text color | @ini_text |
| Timeline circle | The general link color | @ini_link |
Those colors are easily changed. The bundled styling plugin available via “admin” → “template style setting” allows easy changes. Alternatively, one can directly edit style.ini file.
Development
Change Log
- 2022-06-27
- Initial release
- 2022-07-02
- Code simplified
- 2022-07-11
- add horizontal timeline
- add two possible chars in timeline circle
- add optional background color to container (to mark an era or so)
- style changes
- add toolbar button
- 2022-07-13
- more compatibility for style.css (class names)
- 2022-07-22
- Add container arround timeline
- add basic “print.css”
- add buttons for timeline and milestone skeleton in editor
- fix overlapping content of timeline (see title of commit)
- fix(?) use of milestone outside of the timeline
- fix change of alignment in milestones
- fix extend the entry patter to find the fitting exit pattern
- Updated to avoid global variables (2023-04-19 16:01)
- Fix for CSS Error on small screens (2023-01-12 09:08)
- version upped (2022-12-14 16:19)
- Some cleanup (2022-12-14 16:16)
- Merge pull request #5 from saggi-dw/master (2022-07-22 11:16)
- Add container arround timeline (2022-07-22 11:09)
- Merge pull request #4 from saggi-dw/master (2022-07-13 10:36)
- more compatibility for style.css (2022-07-13 10:27)
Known Bugs and Issues
- Nested milestone blocks are not possible
ToDo/Wish List
- Something that would be really nice would be to allow a date and/or time in the little circles. I honestly don't know how difficult this would be, or indeed if it is possible.
Not at the moment, but I'm thinking about it. [saggi]Two chars now possible — saggi 2022-07-11 19:42
- On my dokuwiki with sidebar enabled, the responsive timeline doesn't work, I tried fixed it and paste the modified css on the github repo of the project. — dgy18787 2023-01-09 13:56
- Done since Version 2023-01-12 — saggi 2023-01-12 09:23