Table of Contents
Menu Pop Up Plugin
Compatible with DokuWiki
2010-11-07
This extension has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues.
Details and Download 
Examples and a guide to the syntax is here (in French) — SFITCS 2016-10-30 11:14
Syntax
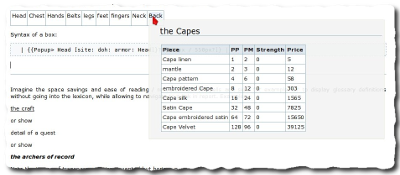
{{Popup> [head]? [ContentPage] [? Width / height]}}
Code used in example pictured below:-
|{{popup>Head?[site:doh:armor:Head][?550px/550px]}}|{{popup>Torso?[site:doh:armor:Torso][?550px/550px]}}|{{popup>Hands?[site:doh:armor:Hands?][?550px/550px]}}|{{popup>Belts?[site:doh:armor:Belts][?550px/550px]}}|{{popup>Legs?[site:doh:armor:Legs][?550px/550px]}}|{{popup>Feet?[site:doh:armor:Feet][?550px/550px]}}|{{popup>Fingers?[site:doh:armor:Fingers][?550px/550px]}}|{{popup>Neck?[site:doh:armor:Neck][?550px/550px]}}|{{popup>Dos?[site:doh:armor:Back][?550px/550px]}}|
 — SFITCS 2016-10-31 02:37
— SFITCS 2016-10-31 02:37
Is it possible not to show a page but just some text, like a tool-tip?
Laurence
Does not work at all with Opera 10.10
joschaef
I can not download it…Ivan
additions for printing and pdf
added a print.css:
div.menuContent { display:none }
and with the dw2pdf in the user\user.css:
div.menuContent { display: none; }
Fix for normal text
Within the style.css add the following;
div.menuContainer div.menuContent, div.menuContainerOver div.menuContent { font-weight: normal; }
else, the popup content goes bold or italic because it uses the current weight, which is used for the link. Adding font-weight: normal; fixes this
Tip: border style
Make your popup a bit nicer by using a border-style in your style.css, for example:
div.menuContainer div.menuContent, div.menuContainerOver div.menuContent { border-style: outset; }

