Table of Contents
flowcharts Plugin
Compatible with DokuWiki
- 2024-02-06 "Kaos" unknown
- 2023-04-04 "Jack Jackrum" unknown
- 2022-07-31 "Igor" yes
- 2020-07-29 "Hogfather" yes
Similar to a2s, diagram, ditaa, flowchartjs, graphviz, plantuml, sequencediagram
The diagrams and flowcharts are generated with mermaidjs.github.io
With the current version of the plugin it is crucial to disable the following entity replacements from the DokuWiki. Therefore, add this local configuration file:
- conf/entities.local.conf
<-> -> <- --- --
Otherwise, DokuWiki will render -> to → and then the diagrams are not rendered correctly since, e.g. → is the wrong syntax and we need -> etc. (For more information, see entities and also conf/entities.conf)
Alternatively, you can add the arrows in the diagram using
%%-->%%
Installation
Search and install the plugin using the Extension Manager. Refer to Plugins on how to install plugins manually.
Examples/Usage
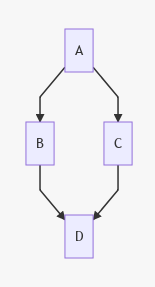
<flow>
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
</flow>
Will be rendered to
A nice feature is that each element of a diagram can be made clickable by using
<flow>
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
click A "SOMEPAGE"
</flow>
Clicking on A will take you to http://yoururl.com/SOMEPAGE.
The next example shows how to get multiple words including new-lines in the boxes. Two of these boxes provide a clickable link to a local DokuWiki page.
<flow> flowchart TD; a["Would you like me to help you?"]; b["What can I help you with?"]; c["Ok, no problem. Please do your homework."]; a -- No --> c; a -- Yes --> b; click a "../path/to/local_wiki_page_1" click b "../path/to/local_wiki_page_2" </flow>
The next code shows a variation of the last diagram.
<flow> flowchart TD; a["Would you like me to help you?"]; b["What can I help you with?"]; c["Ok, no problem. Please do your homework."]; a --> No; a --> Yes; Yes --> b; No --> c; click a "../path/to/local_wiki_page_1" click b "../path/to/local_wiki_page_2" </flow>
Syntax
For further details on the syntax, see mermaidjs.github.io. Diagrams can be built in realtime using Mermaid Live Editor.
Remarks
For Igor the diagram rendered was very small. I changed the following to the plugin's stylesheet called mermaid-override.css to extend the diagram vertically. – JohnG
.mermaid svg { width: 100%; height: 40vh; /* Causes schema to fill 40% of the viewable height. */ }
This is good for vertical diagrams, for horizontal diagrams you might want to set height to 100% which will avoid empty space above and below if your diagram does not fill “40vh”. – thalueng
Better yet: Set height: auto; in the above snippet (because it gets set to 1.2em by Dokuwiki for all svg)