Содержание
Typography Plugin
Совместим с «Докувики»
- 2024-02-06 "Kaos" неизвестно
- 2023-04-04 "Jack Jackrum" неизвестно
- 2022-07-31 "Igor" неизвестно
- 2020-07-29 "Hogfather" да
 Обширные возможности стилизации текста с помощью таких CSS-правил, как тип шрифта, размер, толщина и цвет текста.
Обширные возможности стилизации текста с помощью таких CSS-правил, как тип шрифта, размер, толщина и цвет текста.
This extension is not in the 'plugin' or 'template' namespace and is therefore ignored.
Похож на fontcolor, fontfamily, fontsize2, wrap
Установка
Установка стандартная, поиском и скачиванием через Extension Manager. Для ручной установки смотрите plugins.
Функции
Плагин Typography расширяет разметку «ДокуВики» за счет возможностей набора текста. Парный тег разметки <typo …> </typo> включает в себя в качестве параметров CSS-правила, такие как тип шрифта, размер, толщина и цвет текста. Аналогично CSS-синтаксису параметры состоят из пар «свойство:значение», отделяемых друг от друга точкой с запятой (;), однако последняя в списке может быть опущена. Между тегом и его параметрами ставится один пробел, после точки с запятой также можно в эстетических целях добавлять пробел. Вместо полного имени свойства можно использовать сокращённое. Значения поддерживают любые CSS-единицы, включая словарные (px, em, %, x-small и пр.)
Некоторые сокращения сами доступны как парные теги, например, <ff> (тип шрифта), <fs> (размер), <fc> (цвет), <bg> (цвет фона), <fw> (толщина). В качестве разделителя можно использовать как двоеточие, так и пробел. За счёт полного совпадения функционала и синтаксиса плагин Typography свободно, без правок статей может заменить плагины FontFamily, FontSize2 и FontColor.
| Короткое имя | CSS-cвойство | Описание |
|---|---|---|
fc | color | цвет шрифта |
bg | background-color | цвет фона шрифта |
fs | font-size | размер шрифта |
fw | font-weight | толщина шрифта (толстые или тонкие символы в тексте) |
fv | font-variant | капитель (уменьшенные прописные буквы) |
ff | font-family | семейство шрифтов (если содержит пробелы и символы, отличные от ASCII - должно быть заключено в одинарные кавычки) |
lh | line-height | пространство между строками (интерлиньяж) |
ls | letter-spacing | пространство между символами (апрош или интерлеттраж) |
ws | word-spacing | пространство между словами (спейс) |
sp | white-space | указывает, как обрабатывается пробел (сохранить или свернуть) |
va | vertical-align | вертикальное выравнивание |
| - | text-transform | режим заглавных букв в тексте (заглавные, прописные или строчные) |
| - | text-shadow | тень у текста |
wf | (web-font) | класс веб-шрифта (с префиксом «wf-») |
Иногда встроенные стили необходимы, когда вы создаете страницу вручную. Однако вам следует по возможности избегать их для «семантической разметки», улучшения ремонтопригодности и возможности повторного использования. Плагин wrap предоставляет наиболее мощный и гибкий метод для определения атрибута класса.
Использование короткого синтаксиса с меню панели инструментов
Плагин Typography предоставляет синтаксис короткого имени (или отдельного свойства), который совместим с fontfamily, fontcolor и fontsize2. Если вы включили эти три плагина, короткий синтаксис обрабатывается соответствующими плагинами, а не этим плагином. Этот короткий синтаксис доступен через значки панели инструментов:


 .
.
Примеры / Использование
Пример одного параметра:
<typo font-size:large;>Large</typo>, <typo fs:x-large>Very large</typo>, <fs:xx-large>Huge</fs>, and <fs smaller>smaller</fs> size text
Пример с несколькими параметрами:
<typo fs:larger; fw:bold; ff:serif>Bold serif</typo>, <fs:large; fv:small-caps>Small-caps</fs> text
Синтаксис вложенности:
<ff:'Georgia', 'MS Serif', serif><fs:36px; lh:1.1> There is nothing either good or bad, \\ but thinking makes it so. </fs>\\ <fs:smaller;>//-- William Shakespeare, “Hamlet”, Act 2 scene 2//</fs></ff>
Использование веб-шрифта
Для начала работы с Google Fonts API, вы можете добавить ссылку на таблицу стилей для запроса желаемого веб-шрифта(ов) в файле conf/meta.html, например:
- conf/meta.html
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Tangerine"> <style> .wf-tangerine { font-family: Tangerine, serif; } </style>
Затем вы можете использовать имя шрифта (например, Tangerine) в значении font-family:
<ff Tangerine; fs:48px>Making the Web Beautiful!</ff> <wf:tangerine; fs:48px>Making the Web Beautiful!</wf>
Поддержка рендерера
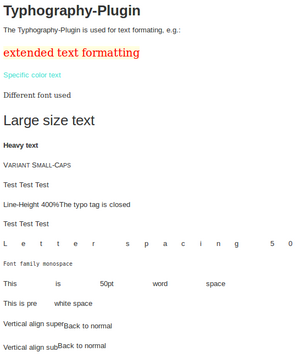
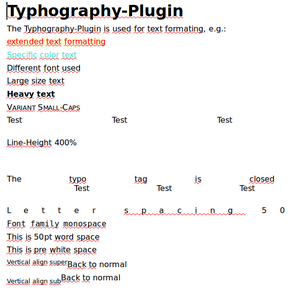
Начиная с выпуска 2014-10-13 этот плагин также поддерживает экспорт в текстовый формат открытого документа ODT. Слева вы видите снимок экрана, сделанный с тестовой страницы типографики, открытой в браузере, с правой стороны вы видите страницу, экспортированную в ODT:
Как видите, в настоящее время существуют некоторые ограничения на экспорт ODT:
изменение размера текста в настоящее время не поддерживаетсяИзменение размера текста поддерживается с выпуска 2015-04-02.- после закрытия тега типографики высотой строки начинается новый абзац. ODT поддерживает только установку высоты строки для каждого абзаца. Средство визуализации XHTML остается в той же строке после закрытия тега.
- межсловный интервал не поддерживается форматом ODT
- параметры пробела в настоящее время не поддерживаются
Примечание. Для функции экспорта ODT плагина типографики требуется PHP 5 >= 5.3.0.
Развитие
Плагин Typography для «ДокуВики» изначально был разработан Павлом Пекарски, оригинальная версия (v0.1101 / 2011-01-18) всё ещё доступна в http://treecode.pl/typography.html.
С 28 июля 2014 года код плагина перемещен в репозиторий github, чтобы обеспечить лучшую доступность для установки и возможности дальнейшей разработки. Спасибо, Paweł, за вашу раннюю работу и за то, что побудили меня перенести код на github. — s.sahara 2014-07-28 14:57
Функция рендеринга ODT - это вклад Ларса (LarsDW223)..
Журнал изменений из репозитория github
- update plugin.info (2020-07-31 07:31)
- Merge pull request #27 from Rainbow-Spike/patch-3 (2020-07-31 07:25)
- Merge pull request #25 from Rainbow-Spike/patch-1 (2020-07-31 07:23)
- White color also needed (2020-07-27 13:17)
- Add Russian translation (2020-07-27 13:15)
Список дел / желаний
добавить параметрыfw:(font-weight) иsp:(white-space)- было бы неплохо иметь параметр text-align
Известные ошибки и проблемы
Смотрите также: https://github.com/ssahara/dw-plugin-typography/issues
Не работает
- Этот плагин, кажется, не работает у меня вообще. Есть ли у кого-нибудь такая же проблема? — lenehey 10/31/2010
- У меня из этого плагина просто фигня. dokuwiki 07.11.2010 «Муравьед». — Schplurtz 13.03.2011
- Не могу согласиться. Первые два приведенных примера на домашней странице плагина работают должным образом. — M. S. 2011/03/14 18:17
- Приведенные примеры отлично работали в моем «Муравьеде» — antoniomch 4/4/2011
- Этот плагин работает. Есть только определенные условия, в которых он будет работать. Я обнаружил, что это не работает для списков, и поэтому для его применения необходимо применить код ко всем «маркерам» в списке. Не большая проблема, но использование стилизованного форматирования работает нормально. — eiri. 13.12.2013
- Этот плагин не совместим с плагином edittable, который больше не работает, когда активен Typography. — Ronan 2014/08/04 (с использованием версии DokuWiki Binky)
- Не работает вес шрифта, проверьте и приведите пример — 2015-08-07
- Например, попробуйте
<typo fw:900;>Heavy text</typo>
- Все функции, которые я опробовал, отлично работают с dokuwiki Release 2015-08-10a «Detritus». Однако у вас должны быть эти точки с запятой. Я успешно использовал теги <typo> и <fs>.
Значок цвета шрифта отображается неправильно
- на USB Stick-версии «Эленор Цорт» палитра цветов не отображает цвета. Решил это, удалив условие
//if ($isSameHost && $isColorSet) { // }- Также пробовал установить плагин цвета шрифта, все то же самое. — twdreamer 2017/04/10
- Начиная с версии 2016-05-16, значки выбора цвета не зависят от библиотеки PHP GD (gdlib) и отображаются как SVG вместо PNG, если gdlib недоступен. Надеюсь, новая версия будет работать с USB Stick-версией «ДокуВики».
— s.sahara 2017-05-16 15:05