This is an old revision of the document!
Table of Contents
Useful extensions for the Wrap Plugin
These are some extensions to the Wrap Plugin created by users. Add these to your template’s screen.css.
Padding
Add padding to the top, bottom or both. — zioth 2015-10-14
.plugin_wrap .wrap_bottom_pad { padding-bottom: 40px; } .plugin_wrap .wrap_top_pad { padding-top: 40px; } .plugin_wrap .wrap_topbottom_pad { padding-bottom: 40px; padding-top: 40px; }
Just add some vertical space to the page. — zioth 2015-10-14
.plugin_wrap .wrap_vert_space { height: 15px; }
Usage: <div vert_space></div>
HTML5 columns
Create multi-column layout for text. These look better than the built-in column support, but do not work in Internet Explorer 8 and below. — zioth 2015-10-14
.plugin_wrap.wrap_columns2 { clear: both; -webkit-column-count: 2; -moz-column-count: 2; column-count: 2; } .plugin_wrap.wrap_columns3 { clear: both; -webkit-column-count: 3; -moz-column-count: 3; column-count: 3; } .plugin_wrap.wrap_columns4 { clear: both; -webkit-column-count: 4; -moz-column-count: 4; column-count: 4; } .plugin_wrap.wrap_columns5 { clear: both; -webkit-column-count: 5; -moz-column-count: 5; column-count: 5; }
Full width images
Dokuwiki allows for fixed-width images, but what if you want a really large image to scale down to fill all available space? — zioth 2015-10-14
.plugin_wrap.wrap_full_width_img img { max-width: 100%; }
Usage:
<div full_width_img>{{some_image.jpg}}</div>
OR
<WRAP full_width_img>{{some_image.jpg}}</WRAP>
Evenly spaced boxes
Create multiple wrap boxes of equal height, spaced evenly across the page. This is less error-prone and better looking than using x%, left/right, half or third or quarter. It won't work in IE 9 or lower. — zioth 2018-11-08
&.wrap_even_widths { display: flex; .plugin_wrap { flex: 1; &:not(:last-child) { margin-right: 12px; } } }
Usage:
<div even_widths> <div box>Box1</div> <div box>Box2</div> <div box>Box3</div> </div>
Content Nice Boxes
I've found a nice (I think) way to use WRAP to make content boxes suitable to make announcements, some types of alerts, floating notes, etc. The general look is rather like content boxes on the Wikipedia main page.
Because it's rather long, I didn't want to paste it all here. Please refer to http://deseng.ryerson.ca/dokuwiki/wiki:content_blocks_with_wrap for full description including examples and CSS needed for WRAP.
- 24 Nov 2015: User Zioth spotted insufficient permissions on my page. Fixed.
— FilSalustri 2015-11-24 02:12
- userstyle.css
/* CONTAINER CLASS FOR ANNOUNCEMENTS & DEFAULT COLOURS*/ .dokuwiki div.wrap_announcement { padding: 10px 10px 0px; margin-bottom: 1.5em; overflow: hidden; background-color: #eeeeee; border: 2px solid #bbbbbb; } /* DEFAULT COLOURS & MODS FOR HEADINGS IN ANNOUNCEMENTS. */ .dokuwiki div.wrap_announcement h2, .dokuwiki div.wrap_announcement h3, .dokuwiki div.wrap_announcement h4, .dokuwiki div.wrap_announcement h5, .dokuwiki div.wrap_announcement h6 { padding: 5px 10px 0px; margin: -10px -10px 10px; border: 0; color: #000000; background-color: #bbbbbb; } /* ANNOUNCEMENT COLORS */ .dokuwiki div.wrap_green { background-color: #f6fff0; border: 2px solid #DEF2CF; } .dokuwiki div.wrap_blue { background-color: #f0f8ff; border: 2px solid #D9E5FD; } .dokuwiki div.wrap_orange { background-color: #fff9f6; border: 2px solid #FEECBD; } .dokuwiki div.wrap_red { background-color: #FFF5F5; border: 2px solid #FED1CD; } .dokuwiki div.wrap_yellow { background-color: #fffff0; border: 2px solid #F8F8B4; } .dokuwiki div.wrap_purple { background-color: #fff0ff; border: 2px solid #FCD9F1; } .dokuwiki div.wrap_aqua { background-color: #f0fffa; border: 2px solid #CEE5EE; } /* COLOUR MODS FOR HEADINGS IN ANNOUNCEMENTS. */ .dokuwiki div.wrap_green h2, .dokuwiki div.wrap_green h3, .dokuwiki div.wrap_green h4, .dokuwiki div.wrap_green h5, .dokuwiki div.wrap_green h6 { background-color: #DEF2CF; } .dokuwiki div.wrap_blue h2, .dokuwiki div.wrap_blue h3, .dokuwiki div.wrap_blue h4, .dokuwiki div.wrap_blue h5, .dokuwiki div.wrap_blue h6 { background-color: #D9E5FD; } .dokuwiki div.wrap_orange h2, .dokuwiki div.wrap_orange h3, .dokuwiki div.wrap_orange h4, .dokuwiki div.wrap_orange h5, .dokuwiki div.wrap_orange h6 { background-color: #FEECBD; } .dokuwiki div.wrap_red h2, .dokuwiki div.wrap_red h3, .dokuwiki div.wrap_red h4, .dokuwiki div.wrap_red h5, .dokuwiki div.wrap_red h6 { background-color: #FED1CD; } .dokuwiki div.wrap_yellow h2, .dokuwiki div.wrap_yellow h3, .dokuwiki div.wrap_yellow h4, .dokuwiki div.wrap_yellow h5, .dokuwiki div.wrap_yellow h6 { background-color: #F8F8B4; } .dokuwiki div.wrap_purple h2, .dokuwiki div.wrap_purple h3, .dokuwiki div.wrap_purple h4, .dokuwiki div.wrap_purple h5, .dokuwiki div.wrap_purple h6 { background-color: #FCD9F1; } .dokuwiki div.wrap_aqua h2, .dokuwiki div.wrap_aqua h3, .dokuwiki div.wrap_aqua h4, .dokuwiki div.wrap_aqua h5, .dokuwiki div.wrap_aqua h6 { background-color: #CEE5EE; }
— florious 2019-03-19 15:09
Change format of any ordered list
https://forum.dokuwiki.org/thread/12782
1.
1.1
1.2
2.
2.1
2.2
3.
3.1
3.1.1
3.1.2
<WRAP list-deep>
- one
- one-one
- one-two
- two
- two-one
- two-two
- three
- three-one
- three-one-one
- three-one-two
</WRAP>
- userstyle.css
div.dokuwiki div.wrap_list-deep ol { list-style-type: none; } div.dokuwiki div.wrap_list-deep > ol { counter-reset: leva 0; /* set to one lower than intended value of first list item */ } div.dokuwiki div.wrap_list-deep ol li div.li::before { counter-increment: leva; content: counter(leva) ". "; color: inherit; font-weight: bold; } /* ~~~~~~ */ div.dokuwiki div.wrap_list-deep ol ol { list-style-type: none; } div.dokuwiki div.wrap_list-deep > ol ol { counter-reset: levb 0; /* set to one lower than intended value of first list item */ } div.dokuwiki div.wrap_list-deep ol li li div.li::before { counter-increment: levb; content: counter(leva) "." counter(levb) ". "; color: inherit; font-weight: bold; } /* ~~~~~~ */ div.dokuwiki div.wrap_list-deep ol ol ol { list-style-type: none; } div.dokuwiki div.wrap_list-deep > ol ol ol { counter-reset: levc 0; /* set to one lower than intended value of first list item */ } div.dokuwiki div.wrap_list-deep ol ol ol div.li::before { counter-increment: levc; content: counter(leva) "." counter(levb) "." counter(levc) ". "; color: inherit; font-weight: bold; }
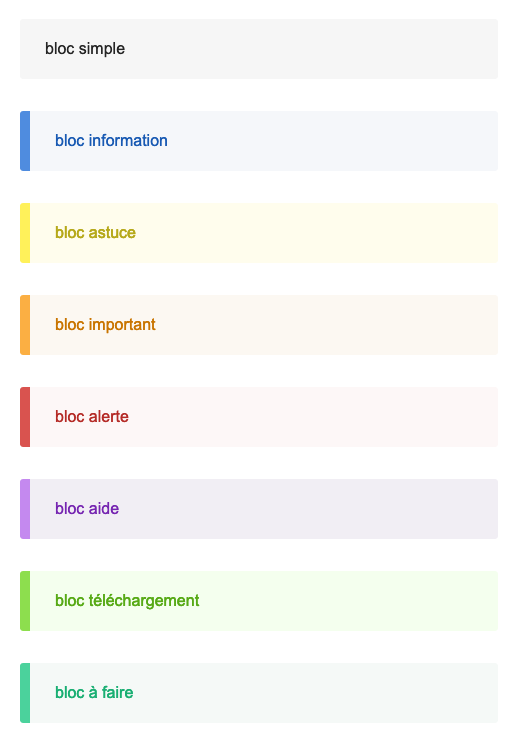
Simpler boxes
No icon, just colors.
- userstyle.css.snippet
/* * plugin wrap boxes (and plugin note compat mode of wrap) */ div.dokuwiki { div.plugin_wrap { &.wrap_center.wrap_round { /* Inspired by hugo template seen on https://thomas-leister.de/en/mailserver-debian-stretch/ */ margin-left: 40px; margin-right: 40px; margin-top: 2rem; margin-bottom: 2rem; padding: 20px 25px; border-radius: 3px; text-align: left; width: auto !important; background-image: initial; min-height: initial; p:last-child { margin: 0; } &.wrap_alert { /* From hugo template seen on https://thomas-leister.de/en/mailserver-debian-stretch/ */ border-left: 10px solid #d9534f; background: #fdf7f7; color: #b52b27; } &.wrap_important { /* From hugo template seen on https://thomas-leister.de/en/mailserver-debian-stretch/ */ border-left: 10px solid #fbaf43; background: #fcf8f2; color: #c97500; } &.wrap_download { border-left: 10px solid #8dde4e; background: #f4ffee; color: #57aa16; } &.wrap_tip { border-left: 10px solid #fff15a; background: #fffded; color: #b6a91a; } &.wrap_info { border-left: 10px solid #4f8cdf; background: #f5f7fa; color: #195ab3; } &.wrap_help { border-left: 10px solid #c489ef; background: #f1eef4; color: #7625b1; } &.wrap_todo { border-left: 10px solid #4bd29c; background: #f5f9f7; color: #1aaf73; } } } }
— schplurtz 2019-08-21 14:54
Replace the Note Plugin
If you want the wrap plugin to handle the syntax of the Note Plugin, then add this file in the syntax directory of the wrap plugin (lib/plugins/wrap/syntax/). When you're done, you can remove the note plugin. <note>…</note> will be handled by the wrap plugin. There is no need to rewrite your pages.
- syntax/divnote.php
<?php /** * Alternate div syntax component for the wrap plugin * * Defines note plugin compatibility <note> ... </note> syntax * * @license GPL 2 (http://www.gnu.org/licenses/gpl.html) * @author Schplurtz Le Déboulonné <schplurtz arob laposte dot net> */ require_once(dirname(__FILE__).'/div.php'); class syntax_plugin_wrap_divnote extends syntax_plugin_wrap_div { protected $entry_pattern = '<note.*?>(?=.*?</note>)'; protected $exit_pattern = '</note>'; private $matches=array( '/^<\/note>$/', '/^<note\s*(?i:classi(?:c|que))?\s*>$/', '/^<note\s+(?i:important(?:e?))\s*>$/', '/^<note\s+(?i:tip|tuyaux|idée)\s*>$/', '/^<note\s+(?i:warning|bloquante|critique)\s*>$/', ); private $replacements=array( '</div>', '<div round center info 70%>', '<div round center important 70%>', '<div round center tip 70%>', '<div round center alert 70%>', ); function handle($match, $state, $pos, Doku_Handler $handler) { if( $state === DOKU_LEXER_ENTER || $state === DOKU_LEXER_EXIT ) $match=preg_replace( $this->matches, $this->replacements, $match ); return parent::handle($match, $state, $pos, $handler); } } // vim: ai:et:ts=4:sw=4:
Poems
Nice display of poems — replace plaintext / poem — trailjeep 2019-08-24
<wrap poem> line 1 line 2 line 3 </wrap>
span.wrap_poem { display: block; margin: 2em auto; padding: 1em 2em; width: max-content; max-width: 90%; white-space: pre-wrap; background-color: #333; border: unset; border-radius: 1em; text-align: center; }
Bonus — if icons installed
span.wrap_poem:before font-family: fontawesome; font-size: 2em; content: "\f299"; float: left; }