This is an old revision of the document!
Table of Contents
TocTweak Plugin
Compatible with DokuWiki
Binky, Ponder Stibbons, Hrun, Detritus, 2016-06-26, 2017-02-19
This extension has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues.
Similar to inlinetoc, intoc, toc, tocafterheadline
Installation
Install the plugin through the Extension Manager using the download URL above, which points to latest version of the plugin. Refer to plugin installation instructions.
Current development work in progress under Version 2.x series. In case you want to get older plugin version, please visit:
Feature
Implement different mechanism for table of contents (TOC). TocTweak plugin (version 2) will store all headlines in the page to metadata (even if some of them are not shown in toc box), and provide METATOC syntax variants that render tailored TOC block inside the page content using metadata.
Examples/Usage v2
Control macro for DokuWiki built-in TOC
~~CLOSETOC~~ Let TOC box initially closed ~~TOC 2-3~~ Headlines within level 2 to 3 range are picked up in the TOC ~~TOC 2-3 wide~~ Widen TOC box by assigning "wide" css class ~~TOC_HERE 2-3~~ TOC box will appear where the macro is placed in the page ~~NOTEC 2-3~~ No TOC box on the page, but set headline level parameters
Note
- The built-in toc box should be one per page, therefore more than once “
~~TOC_HERE~~” will be ignored. - use headlines level parameters “n-m”, “n” or “-m” where n means toptoclevel and m means maxtoclevel.
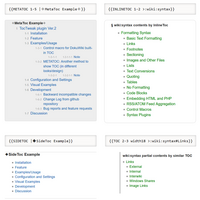
METATOC: Another method to show TOC (in different looks/design)
TOC Tweak plugin provides following syntax to render toc block in pages where it is located in source. These are implemented as variants of basic METATOC syntax, and can be used multiple times in a page.
{{METATOC}}: Headline list with hierarchical numbers{{TOC}}: similar looks of DW built-in TOC box without open/close feasure.{{INLINETOC}}: Headline list in rounded box{{SIDETOC}}: dedicated to use in sidebar page
METATOC syntax family should render TOC of other page, with specified headline level range, starting section title, as well as TOC title.
{{METATOC 3-3 >:wiki:syntax#Text Conversions | Text Conversions}}
{{METATOC 3-3 >:wiki:syntax#Text Conversions |}}
{{METATOC 2-3 >#section title}}
{{METATOC 2-3}}
Note
- The section title may contains spaces, therefore headline level parameter (“n-m”) must be given before “>”.
- set TOC title blank (given after “|”) to remove default title – “Table of Contents”.
- SIDETOC ignores n-m parameter, which will be retrieved from metadata of current page.
Examples/Usage v1
1. Set the TOC initially closed
~~CLOSETOC~~
- The TOC box will be initially closed state (in case the TOC is displayed in the page). This is a kind of control macro without creating any output itself.
2. Set top and max level of headings displayed in the TOC
~~TOC 2-4 ~~
- Control the content of the TOC for the page. There are two numeric parameters: toptoclevel and maxtoclevel repectively.
- Above example will exclude the page title (i.e. the first level 1 heading) from the TOC. Headings from level 2 to 4 included in the automatically generated Table of Contents.
- You can tweak either top or max level of headings, for example:
~~TOC 2~~ ~~TOC -3~~
3. move TOC position
{{TOC}}
- Move/slide the TOC box placed at top right corner to anywhere in the page. Exactly, the TOC position is changeable only vertically in the page because the macro
{{TOC}}in the Wiki text is to be rendered as same as original TOC html. Maybe useful if you want to place the TOC box after the second heading in order to avoid confliction with the tags line.
{{TOC wide}}
- You can add css class to the TOC div box identifed with
#dw__toc. Above example will apply class name “wide” to the TOC box, which is then identified as#dw__toc.wide, and the TOC will be displayed with 100% width in the page. “wide” class is defined in style.css of this plugin.
{{TOC 2-3 wide}}
- You may give both class and heading levels parameter in this syntax.
4. inline TOC
{{INLINETOC width18 3-4}}
- This syntax renders TOC of a page inside the page content. “width18” class is defined in all.css of this plugin.
Configuration and Settings
The plugin can be configured with the Configuration Manager in the admin menu.
tocPosition | change always auto TOC position for normal pages |
|---|---|
| 0: default (top-right) | |
| 1: after First Level 1 headline | |
| 2: after First Level 2 headline | |
| 6: after First headline | |
9: disable Auto-TOC. To show TOC, you need to use {{TOC}} or {{INLINETOC}} |
|
toptoclevel | highest headline level which can appear in table of contents |
maxtoclevel | lowest headline level to include in table of contents |
tocminheads | minimum amount of headlines to show table of contents |
Development
Backward incompatible changes
ver.2 (not yet released)
- Previously in version 1.x,
{{TOC}}syntax was available to move DokuWiki Auto-TOC box from top right corner to other place inside the page. Since version 2.x, it has changed to render METATOC instead of Auto-TOC. Alternative~~TOC_HERE~~macro is available. - DokuWiki Auto-TOC must exist only one per page whenever it should be shown. Use of
~~TOC_HERE~~macro is restricted to once in a page.
Change Log from github repository
- add ~~TOC_HERE_CLOSED~~ (2018-04-06 14:45)
- Merge pull request #11 from ssahara/v2.0.3 (2018-04-06 11:29)
- allow toc macros found in other pages (2018-04-05 09:25)
- integrate closetoc to autotoc syntax (2018-04-03 15:56)
- separate render_xhtml() from render() (2018-04-03 14:47)
- rewrite code using switch statement (2018-04-03 14:14)
- fix url for plugin page (2018-03-09 13:57)
- disable toc box if mintocheads not satisfied (2018-01-08 08:47)
Bug reports and feature requests
Please refer to the issue tracker (link button found at near page top) for reporting issues.
Discussion
Here are obsoleted topics of TOC Tweak plugin Version 1.x
Awesome plugin!
I have one problem though… It seems like the {{INLINETOC:width18}} wont work. I look at the element in the source code and the css class is not applied to the inline-toc. Have I missed some vital information or is this a nasty bug? — fnadde42 2015-05-19 16:53
If you put{{INLINETOC:width18}}and{{INLINETOC}}in the same page (for example at page top and bottom), the css class will not apply for both inline-toc block. — s.sahara 2015-05-26 12:06
Very nice plugin !
I think there is mistake in this page in chapter 3 and 4 : the css class and max level is not in the same order between {{TOC:2-3 wide}} and {{INLINETOC:width18 3-4}}.
In my situation, when using {{INLINETOC:width18 3-4}}, the 3-4 or whatever I put in is ignored. I just installed it (22/07/2014). What am I doing wrong ?
The inlineToc doesn't work well for RTL screens. The bullets are placed out of the TOC box. Also there is no indent shown for lower headers. <05/06/2014>
→ RTL styles added in all.css since 2014-05-07 release. Please check and comment here if it is enough for RTL languages, with those the plugin author is not familiar.
Feature Request
Enable users to call table of content via namespace as well. E.g.
{{TOC:2-3 ns:animals:dog#habits}}
This displays the TOC for heading 2-3 for page-section id(#habits) in page(dog) in namespace (animals) into any page that calls this syntax.
- James 26/8/2014
Enable a TOC per section on a page that can be inserted under a header rather than a TOC for the entire page.
-Justin 25/6/2016