This is an old revision of the document!
Table of Contents
Extended Table Syntax 3 Plugin
Compatible with DokuWiki
Binky, Ponder Stibbons, Hrun, 2015-08-10a "Detritus"
Description
The third trial to implement extended (MediaWiki-style) table syntax in DokuWiki.
What“s New / Difference from exttab2:
- The plugin now completely writes its own plugin calls (instruction list) in the handle processing stage before render stage. In contrast to earlier versions, this change ensures the plugin to work better with DokuWiki's own EOL & paragraph handling and serves to avoid potential invalid html rendering.
- html of each exttab is enclosed in the wrapper block (div.exttab) to allow flexible selector usage in the CSS.
Installation
Install the plugin through the Extension Manager or Plugin Manager using the download URL above, which points to latest version of the plugin. Refer to plugin installation instructions.
Examples / Usage
The markup for the extended table is explained well at http://www.mediawiki.org/wiki/Help:Tables
Here is an example usage of extended table syntax.
Wiki source{|
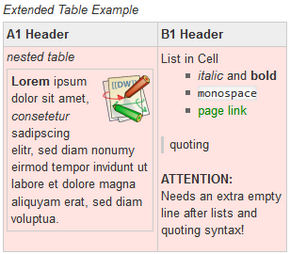
|+//Extended Table Example//
! style="width: 12em;"|
A1 Header
! style="width: 10em;"|
B1 Header
|- style="background-color: MistyRose;"
|
{{ wiki:dokuwiki-128.png?50&nolink}}
Lorem ipsum dolor sit amet,
consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat,
sed diam voluptua.
|
B2 Data
* //italic//
* ''monospace''
* [[:start|page link]]
**ATTENTION:**\\
Needs an extra empty line
after the end of whole table!
|}
| html output (image) |
Configuration
CSS style tips
The class exttable is available as a part of selectors in your CSS file. The HTML of extended table enclosed between <div class="exttable"> and </div>. Following CSS rule-set defined in style.css of the plugin directory.
- reducing indent width of list block in cells:
.exttable ol, .exttable ul { padding-left: 0em; }
- reducing bottom and left margin of list block in cells:
.exttable ol, .exttable ul { margin-bottom: 0.3em; margin-left: 1em; }
- suppress extra line spacing after paragraph in cells:
.exttable p { margin-bottom: 0; }
exttab with vector template
When using vector template for DokuWiki, tables won't have borders around the cells. To add a border, using the default way of vector template customization by altering /dokuwiki/lib/tpl/vector/user/screen.css (NOT /dokuwiki/lib/tpl/vector/styles/screen.css), insert following:
.exttable td, .exttable th { border: 1px solid __border__; }
Acknowledgement
This 3rd trial to implement exttab has based on the 2nd version (exttab2, 2010-08-28) by disorder chang with XSS vulnerability fix by Ashish Myles. The first version (exttab1, 2006-10-19) was released by Werner Flamme. Thanks for their earlier development and sharing source code.
Development
Change Log
- update plugin.info and README (2021-03-24 11:28)
- rename _open() and _close() methods (2021-03-24 11:27)
- Merge pull request #20 from ssahara/odt2 (2021-03-24 10:36)
- add author (2021-03-24 10:33)
- remove unnecessary guards (2021-03-19 03:21)
- indent of 4 spaces, instead of tab (2021-03-19 02:48)
- support colspan and rowspan for odt renderer (2021-03-18 15:31)
- Merge pull request #16 from ssahara/PSR-12 (2019-09-29 11:38)
- update plugin.info (2019-09-29 11:29)
- update README (2019-09-29 11:28)
FAQ
This plugin is only a trial to implement MediaWiki-like extended table syntax, and table output (html) may differ from those of MediaWiki.
Discussion
[fixed] vertical bar treated wrong
Links do not work if they contain an embedded vertical bar, like in [[path:to:page|Oh that page!]]. - Daumling
changing line 70 of filesyntax.phpmight also be a fix.
$attrs = '[^\n\{\|\!\[]+'; // match pattern for attributes
Thanks for this patch, merged into the plugin release 2014-11-20.
How to force a newline
<br/> to create line breaks within cells does not work. - Silverfire
please use\\– two backslashes followed by a whitespace or the end of line.

