This is an old revision of the document!
Table of Contents
Code Prettifier Plugin
Compatible with DokuWiki
Hrun
 syntax highlighting of source code snippets in wiki page using google-code-prettify (javascript module with CSS files)
syntax highlighting of source code snippets in wiki page using google-code-prettify (javascript module with CSS files)
This extension has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues.
Similar to highlightjs, jquery-syntax, syntaxhighlighter3, syntaxhighlighter4
Installation
Install the plugin through the Extension Manager or Plugin Manager using the download URL above, which points to latest version of the plugin. Refer to plugin installation instructions.
Feature
This plugin enable syntax highlighting of code snippets in your page using google-code-prettify. This plugin package includes minified .js files of google-code-prettify, they are separately licensed under the Apache License, Version 2.0
- You can configure Code Prettifier plugin to override DokuWiki built-in syntax
<code>for code blocks. - you may use skin (css file) for code block.
Examples/Usage
- Enclose code snippets using
<Code>and</Code>tag to show it pretty-printed in wiki page. - Google-code-prettify module makes a best effort to guess the language but works best with C-like and HTML-like languages.
- To specify language hint for Prettify, you can use
1)<Code:ext>(file extension, you must put it just after “Code:” keyword) or
2)<Code lang-ext>option. - For example, use
<Code:css>or<Code lang-css>to specify that the code is Cascading Style Sheets(CSS). - use
linenumsoption to turn on line numbering. To specify start line number, you can add a colon and the number to the end of the option, eg.linenums:12. - If you want to add title for code block, you can specify it after
|that will be shown just above the code box.
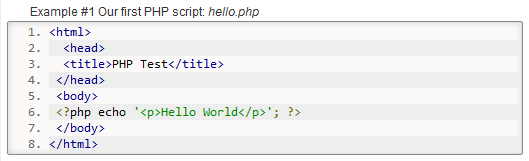
<Code:php linenums:1 |Example #1 Our first PHP script: //hello.php//> <html> <head> <title>PHP Test</title> </head> <body> <?php echo '<p>Hello World</p>'; ?> </body> </html> </Code>
Configuration and Settings
| Config key | Description |
|---|---|
override | override DokuWiki built-in syntax <code> for Code Blocks. |
url_loader | url of google-code-prettify loader (default blank) will be obsoleted in next release will be obsoleted in next release |
url_prettify_handlers | (Optional) Base URL for prettify.js and optional language handler scripts ex: https://cdn.rawgit.com/google/code-prettify/master/src/ (default blank)  will be available in next release will be available in next release |
url_prettify_skins | (Optional) Base URL for color theme for code-prettify (css) ex: https://cdn.rawgit.com/google/code-prettify/master/styles/ (default blank)  will be available in next release will be available in next release |
lang_handlers | additional langage handler (comma separated) |
skin | color theme/skin for code-prettify (CSS filename in code-prettify/styles/) |
Detail information of the google-code-prettify is available from:
This plugin package contains some skins those found in Prettify Themes Gallery. You may set one of following css filename in the skin field.
- desert.css
- doxy.css
- sons-of-obsidian.css
- sunburst.css
Development
Change Log from github repository
- update version (2023-09-16 09:43)
- Fix warning on access array offset on value of type null (2023-09-16 09:19)
- rewrite to prevent PHP8 E_Warnings (2023-09-15 05:40)
- update version (2023-08-29 13:47)
- update url of code-prettify (2023-08-29 13:40)
ToDo/Wish List
- Collapse/Expand Code Feature
- follow recent updates of Japascript code prettifier (former “google-code-prettify)